

Here we are going to simply create a style for the three main tags we have used. We will cover those types of selectors later. It is used to define a single element and is shown thus #.

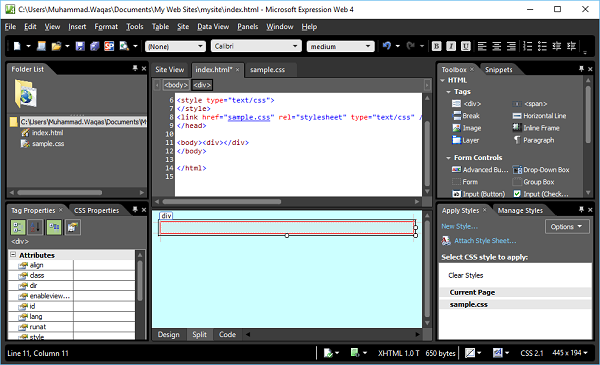
There is also an id selector which can only be used once on a page. The class selector is used to define a style of any element on the page with that name, and is shown thus. By default Expression Web selects the style as a class style on the current page. We have four tags we can use body, h1, h2 and p Highlight the body tag and click on new style in the apply styles panel. Using the tag selector on the menu bar, scroll down and select h1 then repeat that for the next header and select h2 Here is the result. of 10ħ Select the first header by clicking the line around the paragraph.
#HOW TO EDIT A WEBSITE WITH MICROSOFT EXPRESSION WEB 4 CODE#
We will change the code of the two headers to make them h1 and h2 tags. Notice that the text is contained in a body tag and has four paragraphs. of 10Ħ Here is some text I prepared earlier. In design view we see the index page is ready to accept input into the body tag. Before we do though, let s go back to the index page and create some content in order to have something to style.

Now we have a style sheet, let s create some simple styles. Expression tells you how many files are updated. Click Browse and the site folder will open and you select the newly created style sheet The name appears in the dialogue box and you click OK. To do that we select attach to All HTML pages and Attach as a link. In this case we want to attach an external style sheet and we want it linked to all the pages. of 10Ĥ Now let s link the style sheet to the site Go into Format, CSS style, Attach style sheet of 10ĥ A dialogue box will open asking for details about the style sheet. Go to new document and select CSS from the drop down menu. Expressions, always names the first file as default. 3 Let s start a new site first using a one page site from the new project window.


 0 kommentar(er)
0 kommentar(er)
